今やサイトやブログには写真や画像はつきものですよね。必ず複数挿入すると思います!簡単な操作で挿入することができるのですが、画像挿入には3つの方法があり、どれを使ったらよいか悩みます。
私も、悩んでしまって正しい使い方をせずに失敗した経験があります。私のように失敗する前に正しい画像の貼付けをし、効率的にブログ運営をしてください。
この記事でわかること
- SWELLで画像の挿入の仕方3つの方法がわかる
- SWELLどの方法で画像を挿入したらよいかわかる
- 画像を貼り付けるのにどんな失敗をするかがわかる
\ おしゃれなサイト作りしてみませんか? /
画像を貼り付ける3つの方法
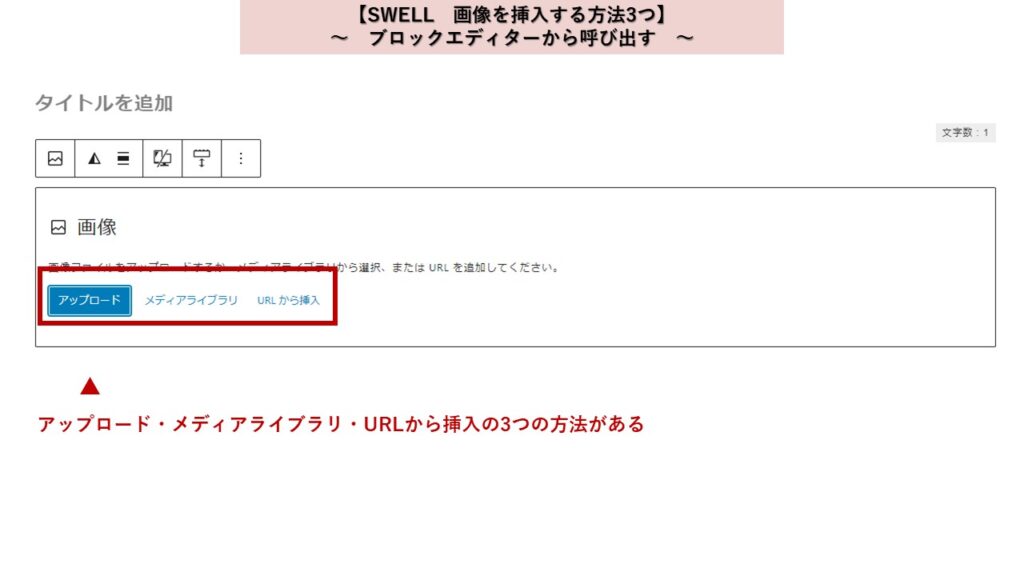
画像を挿入する方法をブロックエディターから呼び出す
投稿編集ページで、画像のブロックエディターをよびだして操作を選択することができます。
- アップロード
- メディアライブラリ
- URLを挿入

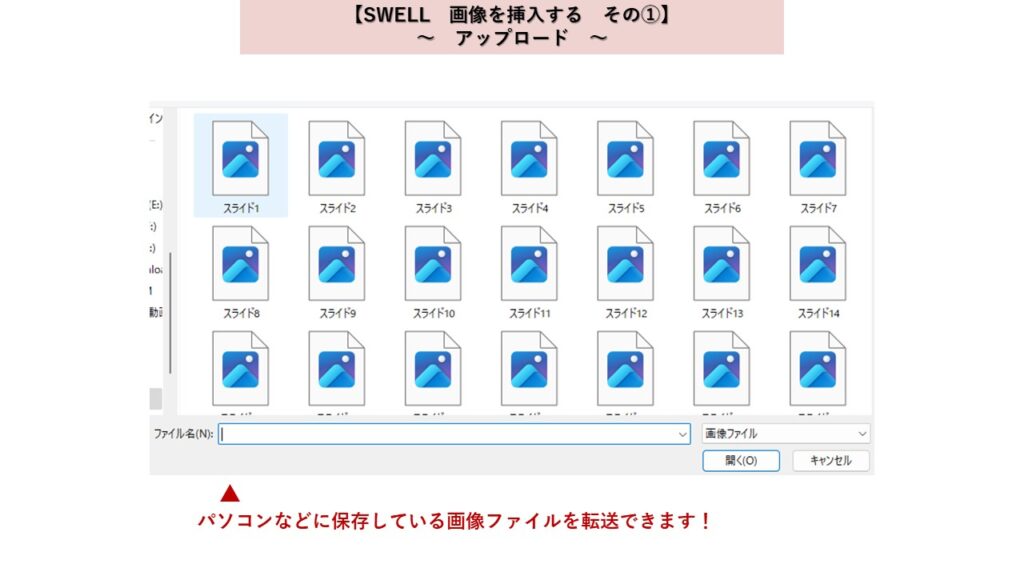
1.アップロード

アップロードを選択すると、パソコンなどのデバイスに保存している画像ファイルを転送することができます。
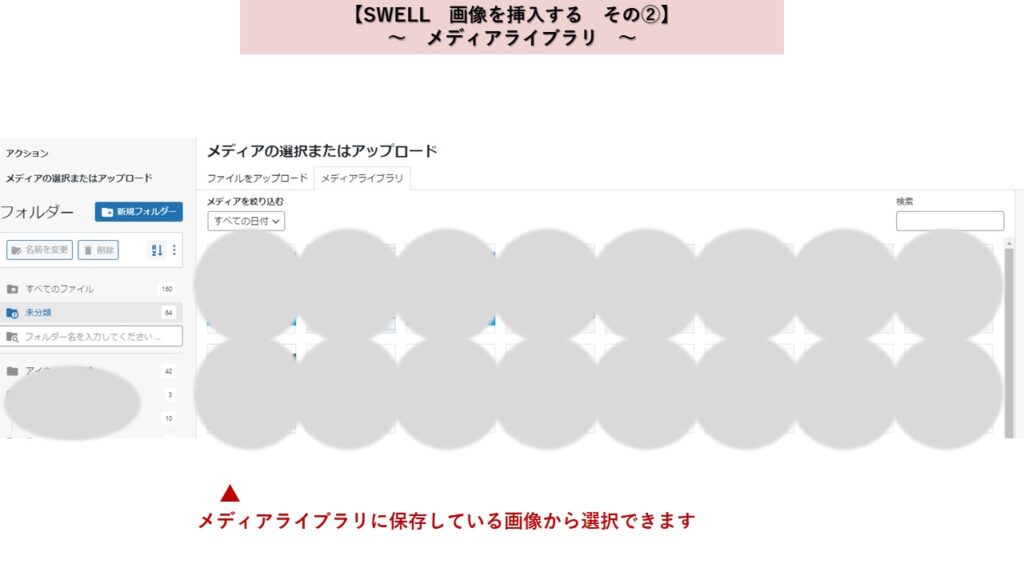
2.メディアライブラリから呼び出す方法

メディアライブラリに保存されている画像を貼り付ける場合に利用します。
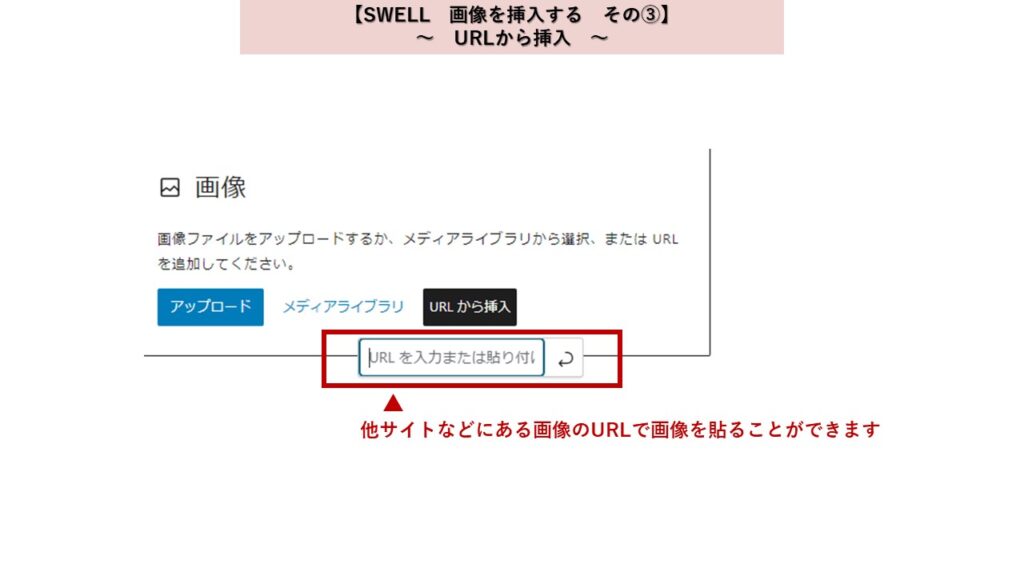
3.URLを入力して挿入することができます

他サイトなどの画像を挿入したいときに使用します。
SWELLで画像を貼り付けた後編集する
ブロックツールバーを表示させる
画像を選択して、左クリック→ブロックツールバーが表示されます。そこに表示される機能で、画像を編集することができます。

画像を編集する
さまざまな変換やスタイルを変更することができます。

ギャラリー
画像をギャラリーに変換することができます。おしゃれな雰囲気がでます。

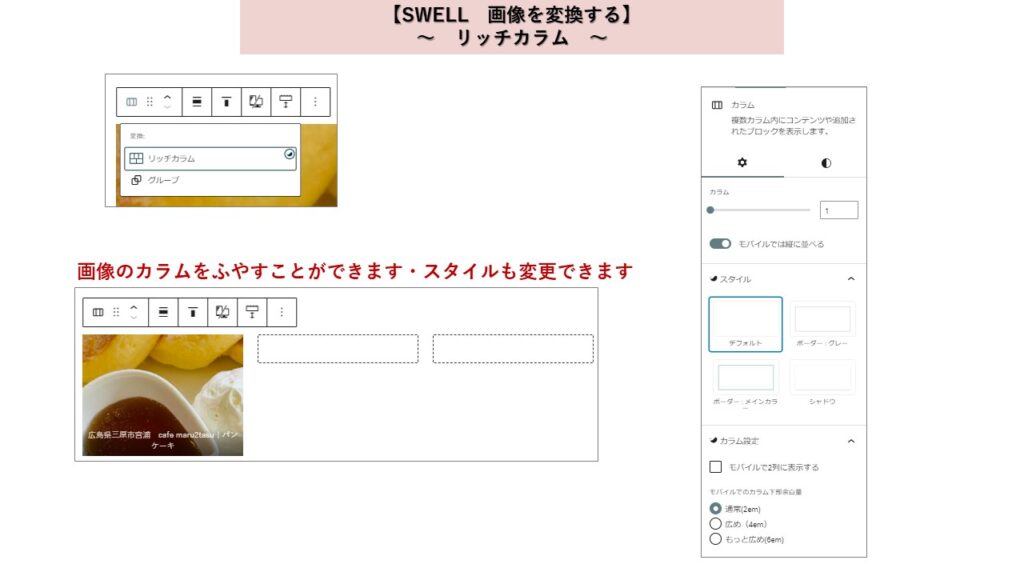
リッチカラム
画像を貼り付けたあとにカラムを増やすことができます。ギャラリーサイトやショッピングサイトでおしゃれな演出をしてくれます。

グループ
グループ選択することで、枠の装飾などを変更することができます。サイトの雰囲気にあったデザインにできます。

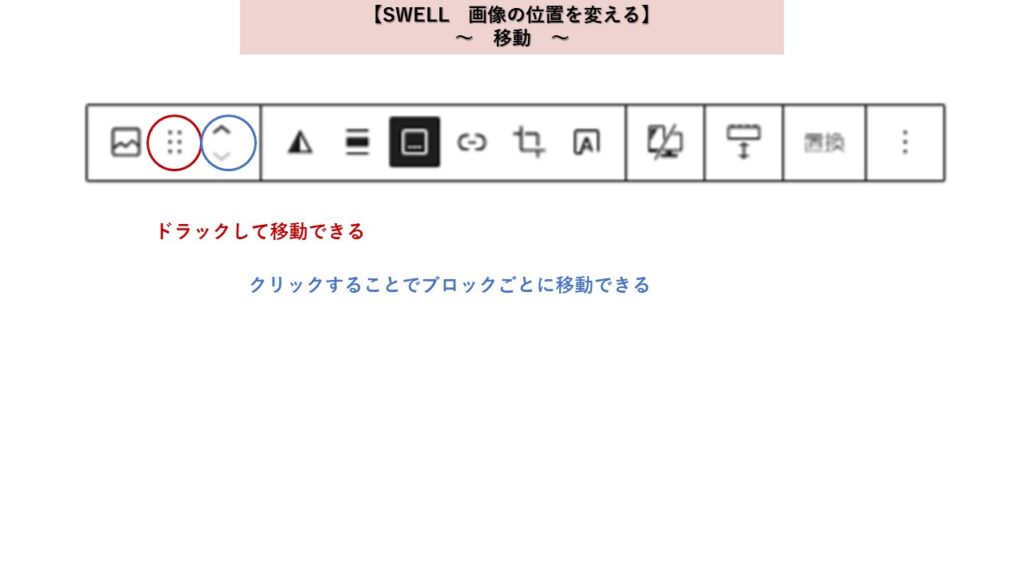
移動方法
画像の位置を上や下に移動させることができます。

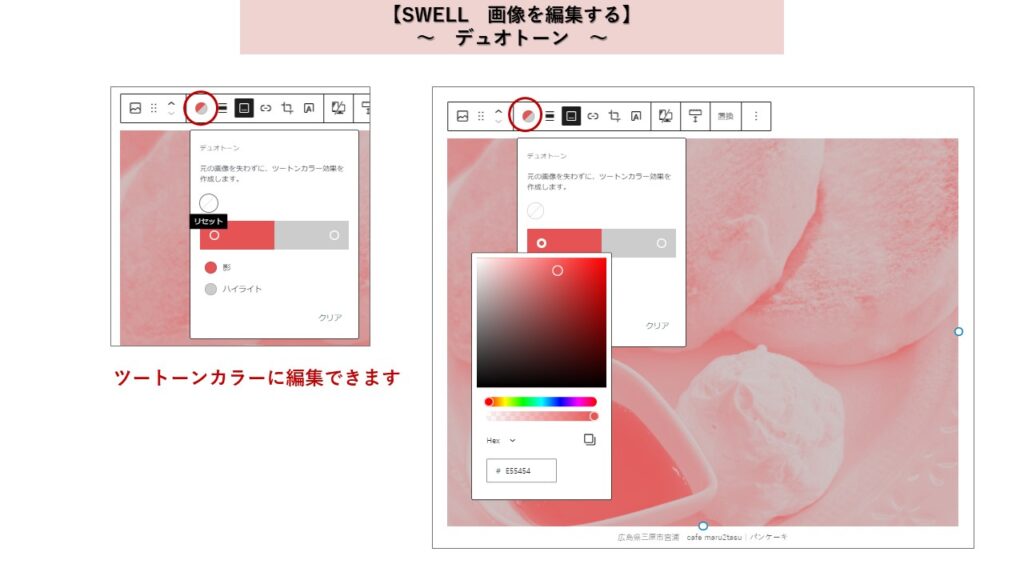
デュオトーン
デュオトーンでツートンカラーに変換することができます。さまざまな色でためしてみてください。

画像の位置を変更
画像を左寄せや中央にそろえたりすることができます。幅広で大画像にすることができます。

画像ページへリンク
画像に設定されているURLへリンクすることができ、メディアで表示されます。

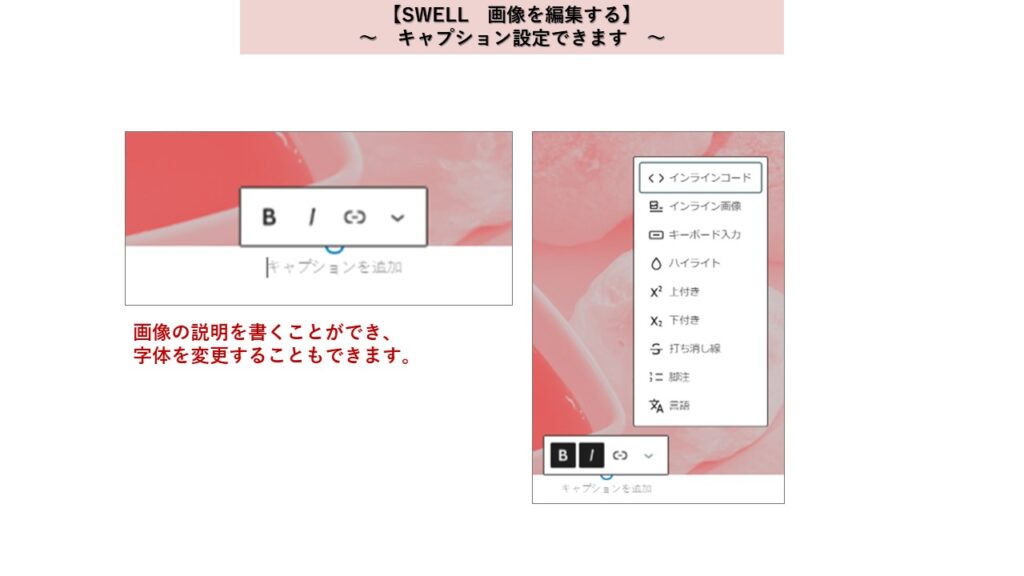
キャプション設定
画像の説明を追加することができます。太文字など簡単な文字の装飾をすることができます。

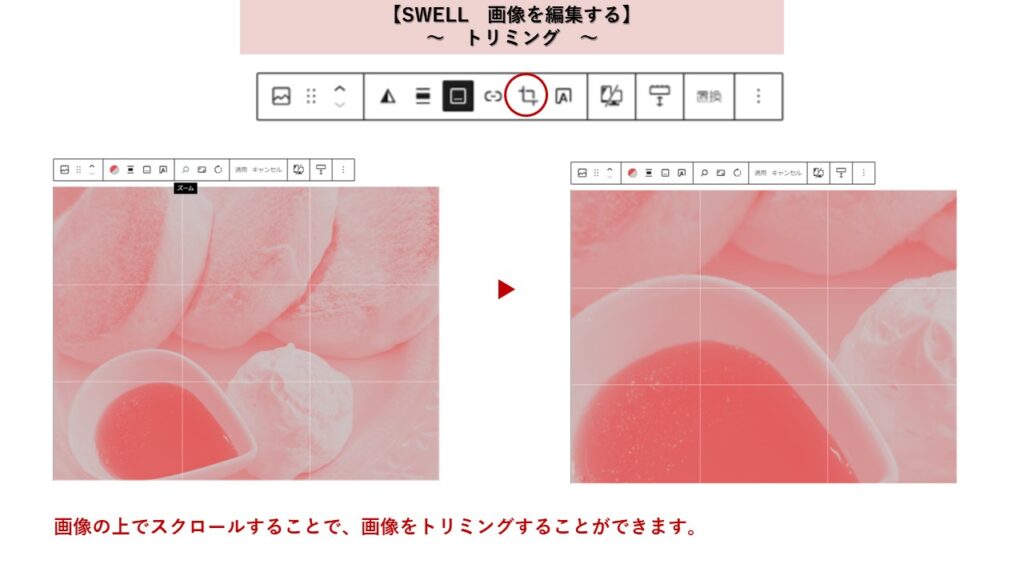
トリミング
画像をトリミングすることができます。細かいことはできませんが、おおまかな部分はまかなうことができます。
※細かく設定したい場合は、画像編集アプリで編集後アップロードすることをおすすめします。

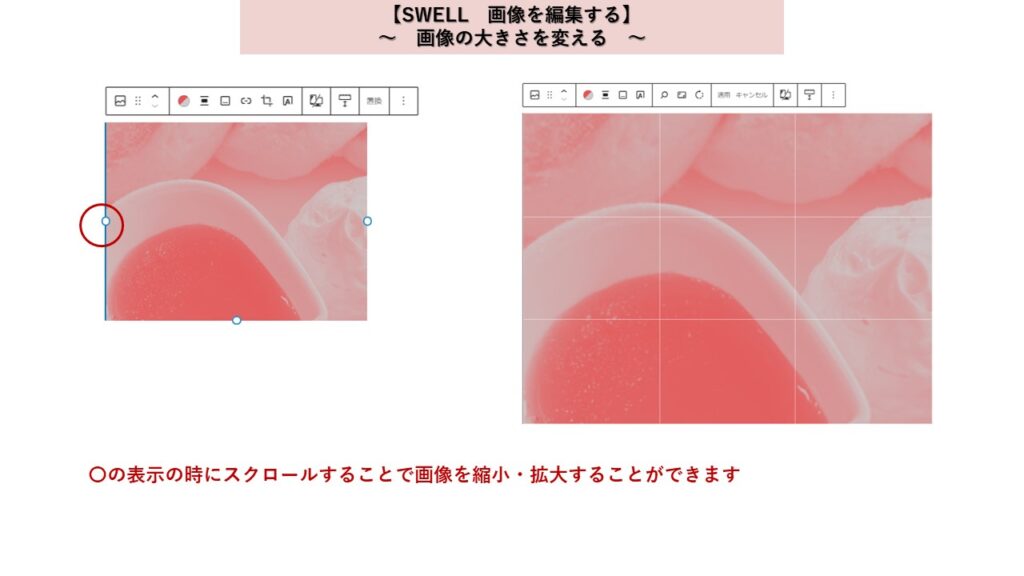
画像サイズを変更する
画像を選択してドラックすることで簡単に画像のサイズを変更することができます。

画像に文字をいれる
貼り付けた画像に文字を入力することができます。文字位置を四方八方にかえることができますし、リンクの設定や文字装飾も可能です。

フルハイト
フルハイトで画像の見え方をかえることができます。

デバイスコントロール

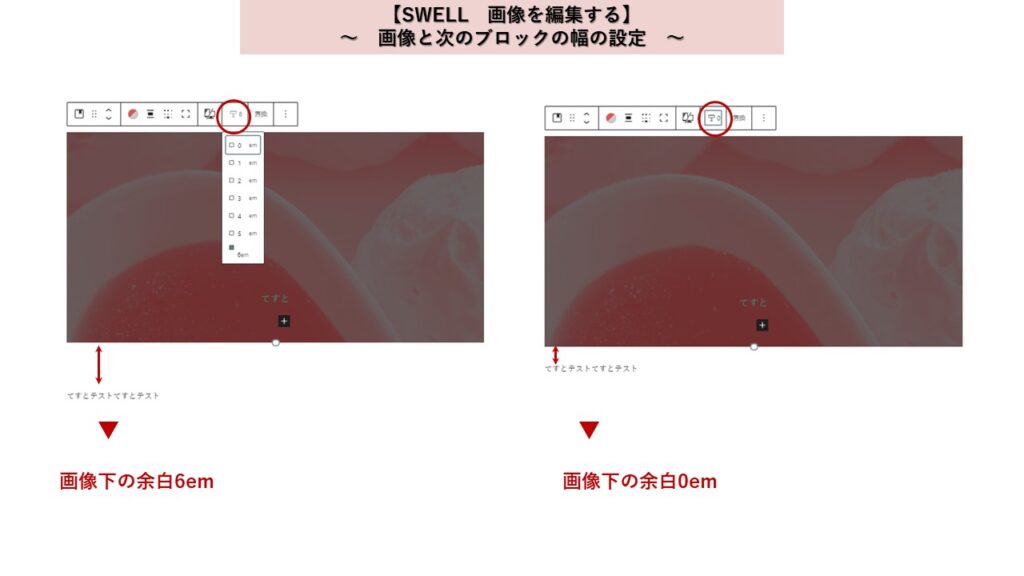
ブロック間隔の設定
次のブロックとの間隔をかえることで、読者への伝わり方がかわることもあります。

画像の置き換え
同じ設定内容で画像だけを変更することができます。

私が画像貼り付けで失敗したこと
画像を貼り付けるだけで、何を失敗するの?と疑問に思われるかとおもいます。あまり考えずに操作していたのが原因です。
画像の貼付けをメディアライブラリのURLをコピーして、URLで挿入する方法にしていました。
そうです、他サイトではないのにアップロードしている画像のURLを使用して画像を貼り付けていたのです。それによりアップロードをするメッセージが表示され、書いてあるとおりにアップロードしていました。

そのために大変だったことは次のとおりです。泣く泣く直しました!
- メディアライブラリにおなじ画像が2つ存在
- 設定していた代替テキスト、タイトル、キャプション、説明が変更または消滅していた
- サイトに貼り付けている画像のキャプションが消えたので再度入力する手間がかかった
画像の貼付けは他サイトのものを使用しないのであれば、『アップロードかメディアライブラリの画像を選択する』ようにしてください。
まとめ
この記事では、SWELLで画像を貼付けつ方法とその後の画像編集について説明しました。こんなことまでできるのかと本当に驚くばかりです。サイト運営をする人の6割以上がSWELLを使用しているというのに納得です。
しかも、企業のサイトつくりでもえらばれているSWELLを使ってみませんか?2023年10月からのステマ規制に対応したアップデートもおこなわれているので、初心者にもやさしいブログテーマです。
この記事をかくことで、さらにSWELLが好きになりました♪
\ おしゃれなサイト作りしてみませんか? /



