ブログ作成するときに、こだわりたいのはデザインでだと思います。ほとんどの人が、デザインを考えていくうえで1番に決めるのがカラーだと思います。カラーによって受けるイメージや心理的影響は大きく、人の感覚や感情にうったえるうで大切な役割をはたします。
この記事では、デザインを決める上でこだわるカラーについて、SWELLおこなうカラー設定について解説していきます。
この記事でわかること
- SWELLテーマでの見出し・ボタン・マーカーなどの色を設定する方法がわかる
- エディターで設定した内容がどのように表示されるかわかる
- よく使う書式を2つ設定することができる
SWELLでできる8つのエディター設定
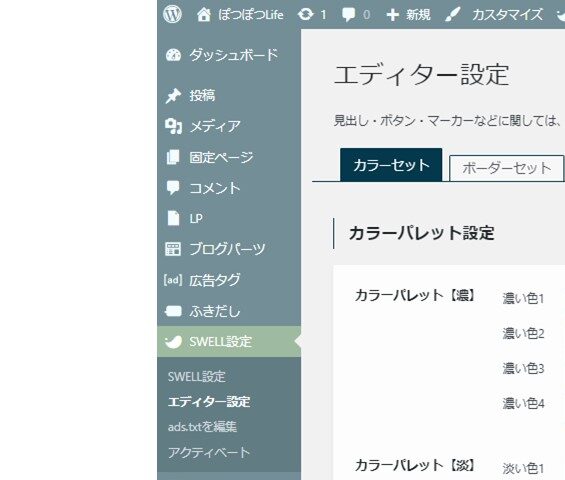
SWELL設定で下の8つをカラー設定できます。Wordpressの設定画面の『SWELL設定画面➡エディター設定』から設定います。

- カラーセット
- ボーダーセット
- マーカー
- ボタン
- アイコンボックス
- ふきだし
- カスタム書式
- その他
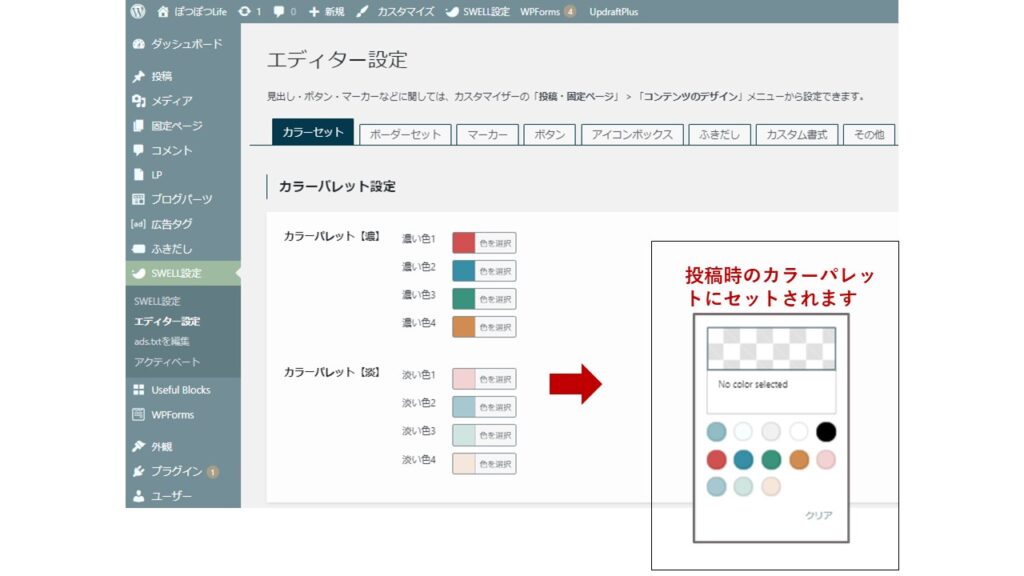
基本のカラーパレット設定
投稿ページのテキストカラーを変更したいときに表示されるカラーパレットにセットされます。

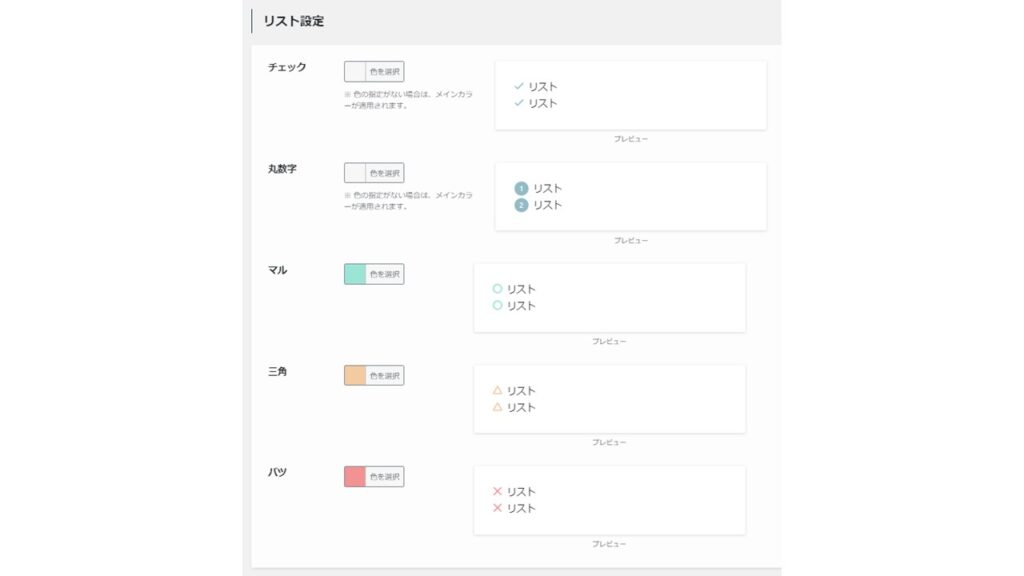
リスト設定
ブログ記事に変化をあたえるリストもアイコン別に色を設定することができます。伝えたい内容によって使い分けすることで効率の良い記事をかくことができます。また、伝えたいイメージに合わせたカラー設定をすることで読者に読みやすいブログになります。

キャプションブロック設定
ブログ記事の途中で、特に注目をひくキャプションブロック設定も3種類設定をしておくことができます。イメージに合わせた使い分けをカラーでしておくと便利です。



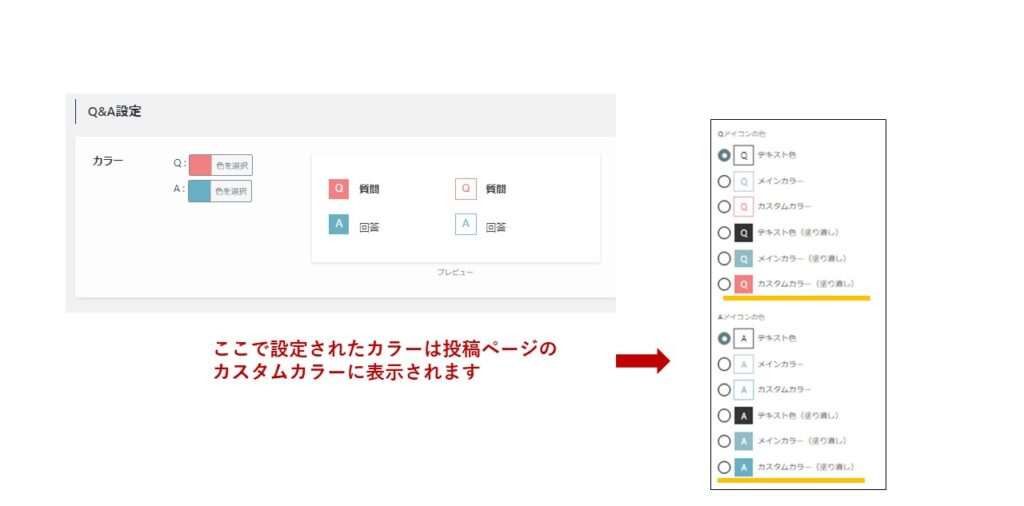
Q&A設定
Q&Aのアイコンもたくさんの組み合わせをすることができますが、1カラーのみカスタムカラーを設定することができます。

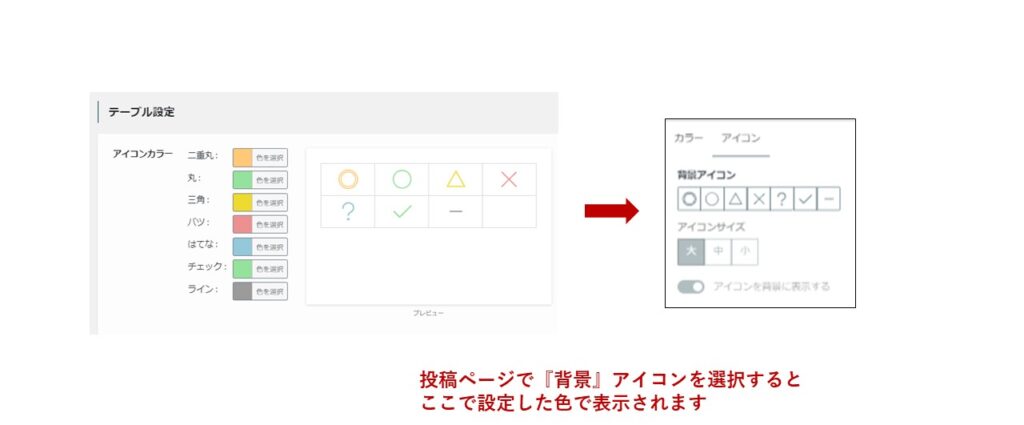
テーブル設定
ブログ記事の中で、表の背景に〇×△などを設定する機能が基本設定されているSWELLです。この機能はとても人気の機能で、ブロガーのみなさんが利用されています。その中で、アイコンカラーの色を変更することができるので他のブログサイトと少し変化を加えることができます。

 ぽつりん
ぽつりんアイコンのサイズをかえることができるのも魅力の一つですね。
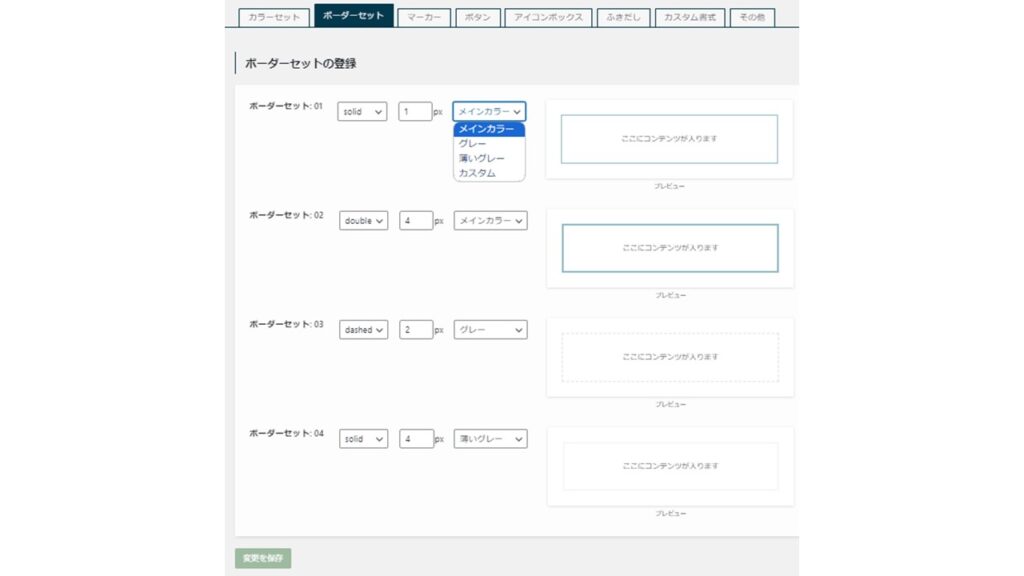
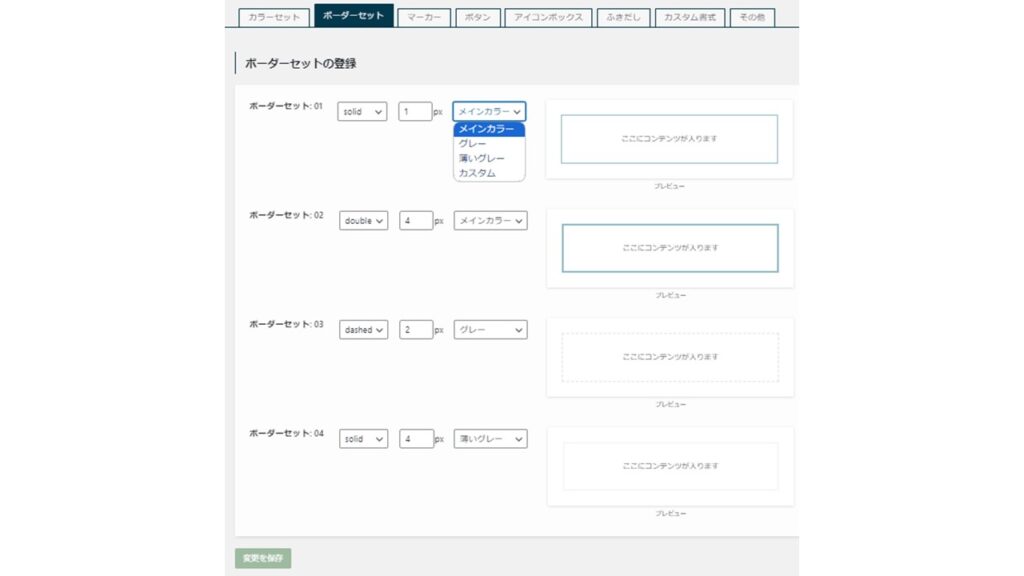
ボーダーセットの登録
ボーダーセットは、メインカラーとグレー、グレー、カスタムカラーの中から選べます。


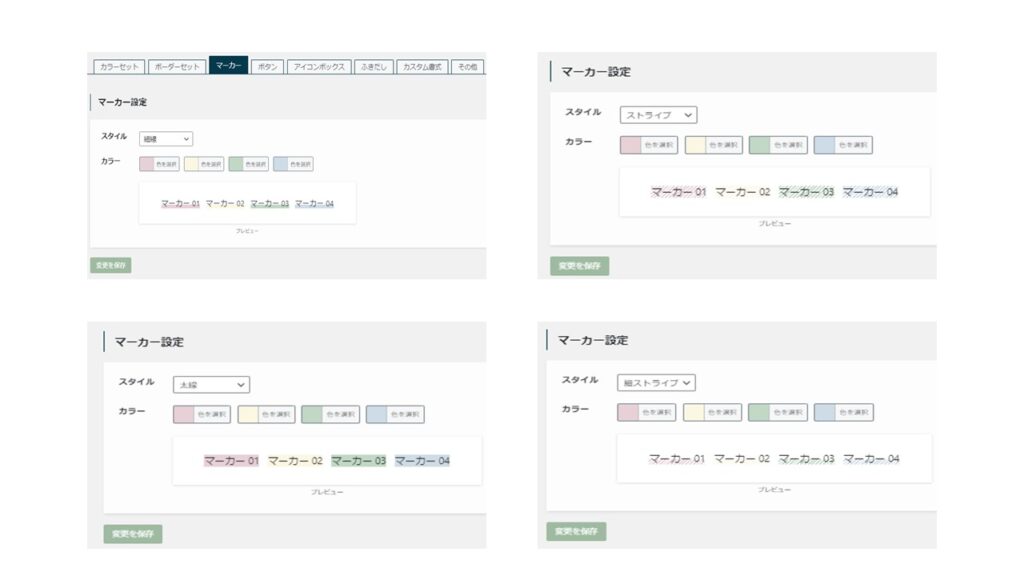
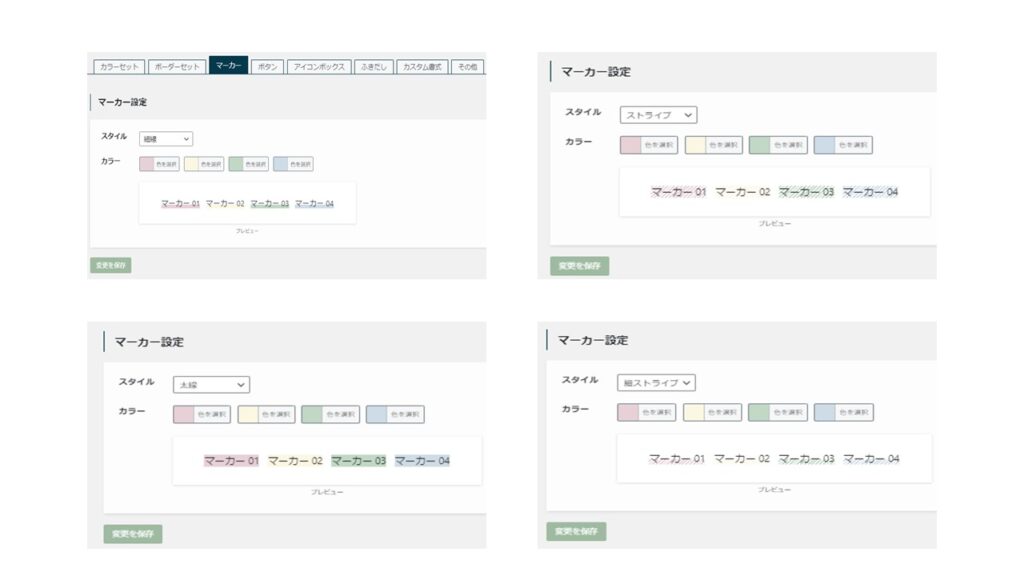
マーカー設定
テキストへのマーカーの色を4色設定することができます。4色設定ののち、マーカーの種類や選の太さを選ぶことができます。





色によってテキストが見えにくくなるので使い方に注意してくださいね。
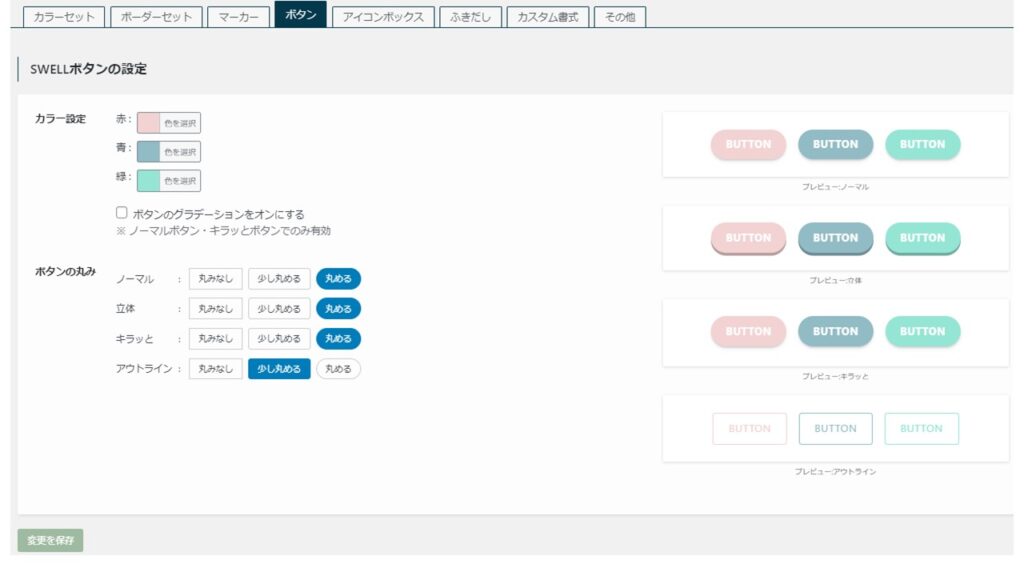
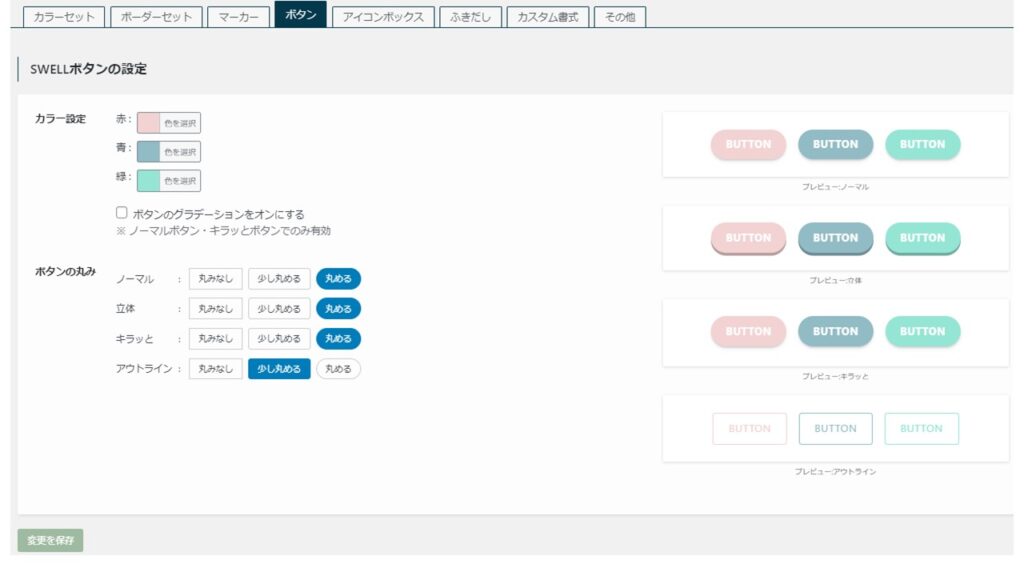
SWELLボタンの設定
公式サイトや詳細ページへ誘導するボタンの色も3色設定することができます。また、ボタンの丸みを変えたり変化を加えられるのも楽しい機能となります。


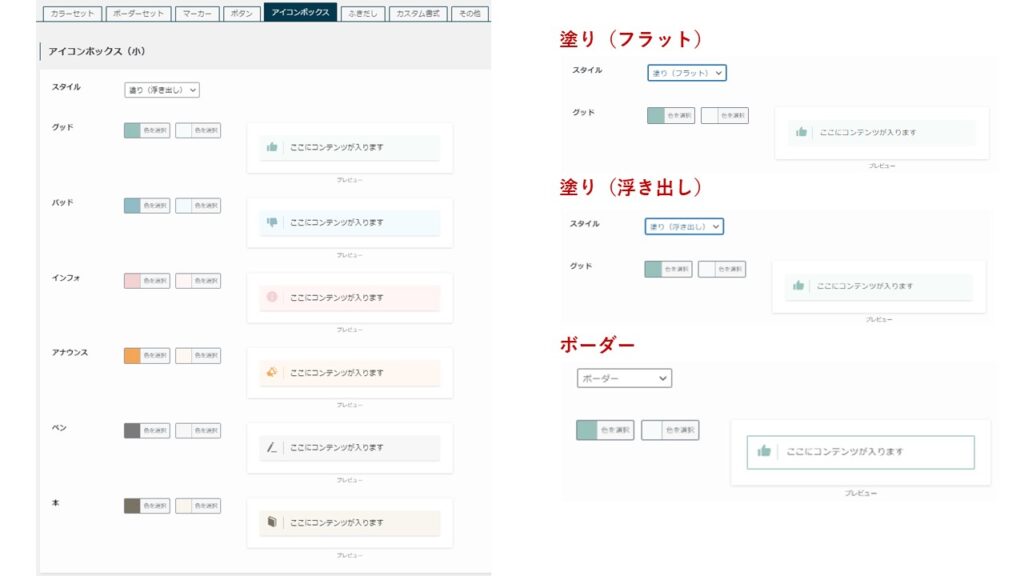
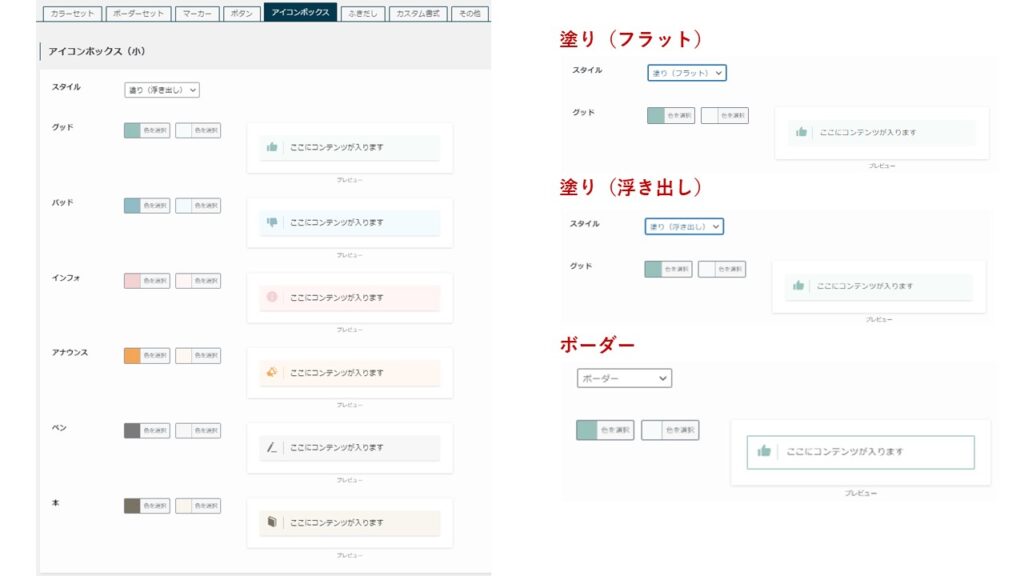
アイコンボックス(小)
ブログをとても見やすくしてくれるアイコンボックスも6種類もあり、ブロガーにとってかゆいところの手がとどく機能となっています。アイコンのイメージにあわせた自分色にそめるのも楽しみの一つです。


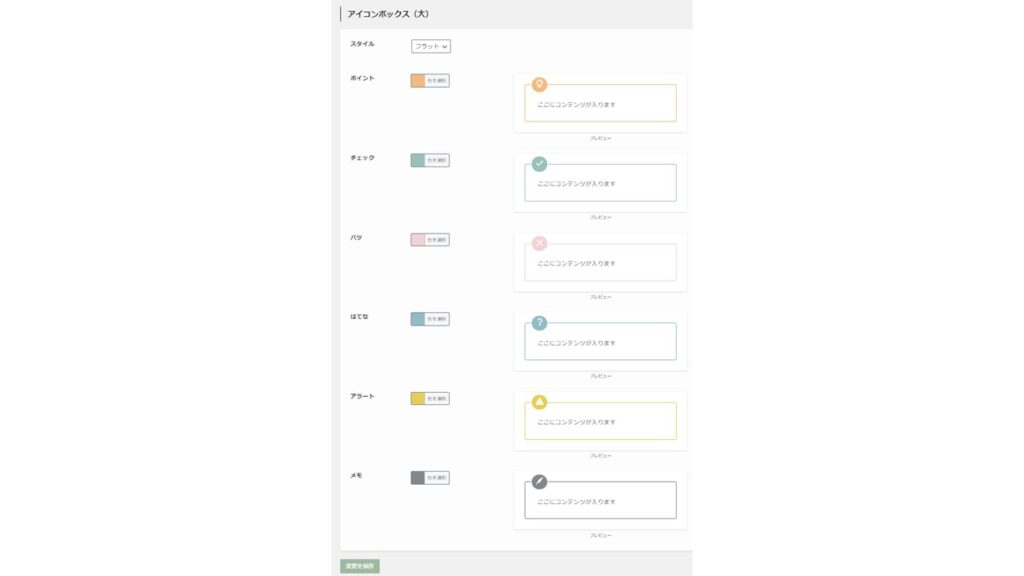
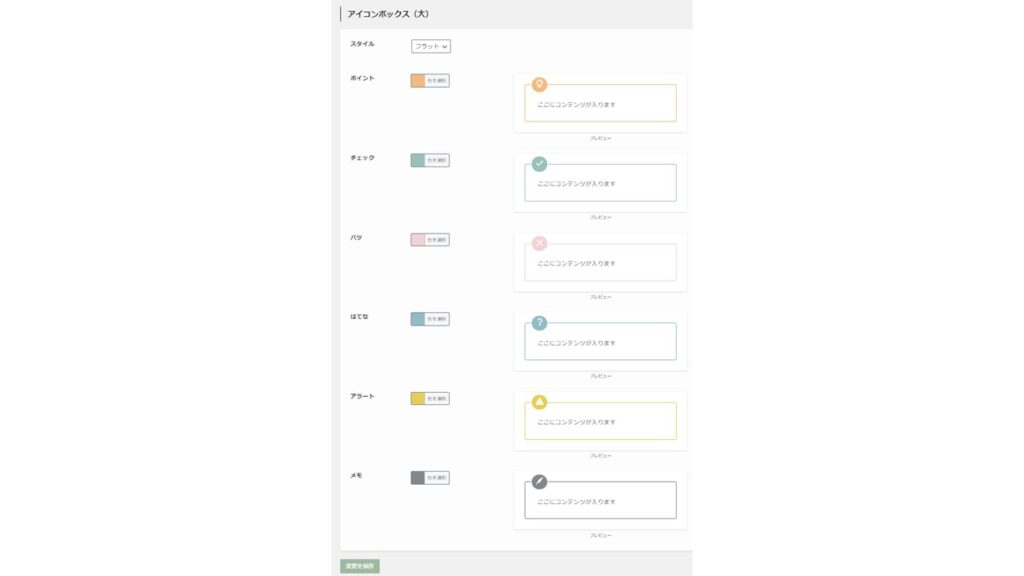
アイコンボックス(大)
アイコンボックス(大)も6種類あり、こちらもカラーを変えることができます。


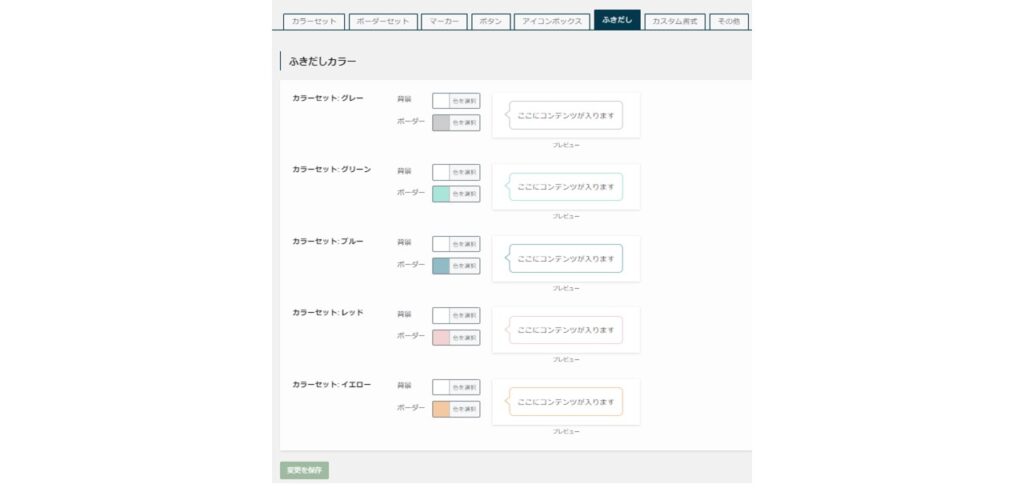
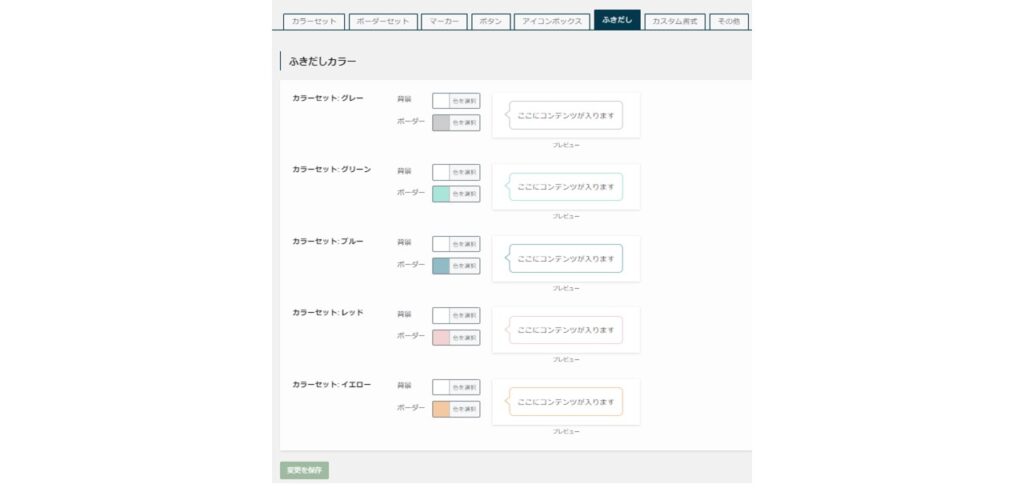
ふきだし
吹き出しのからも背景と枠線をかえることができます。話したりするアイコンごとに色分けをしておくと使いやすくなります。


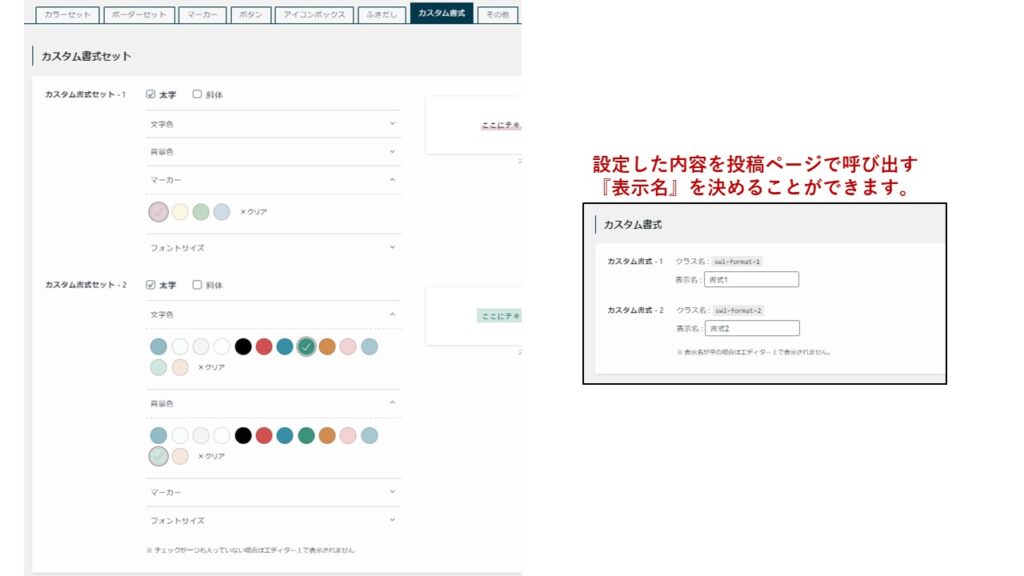
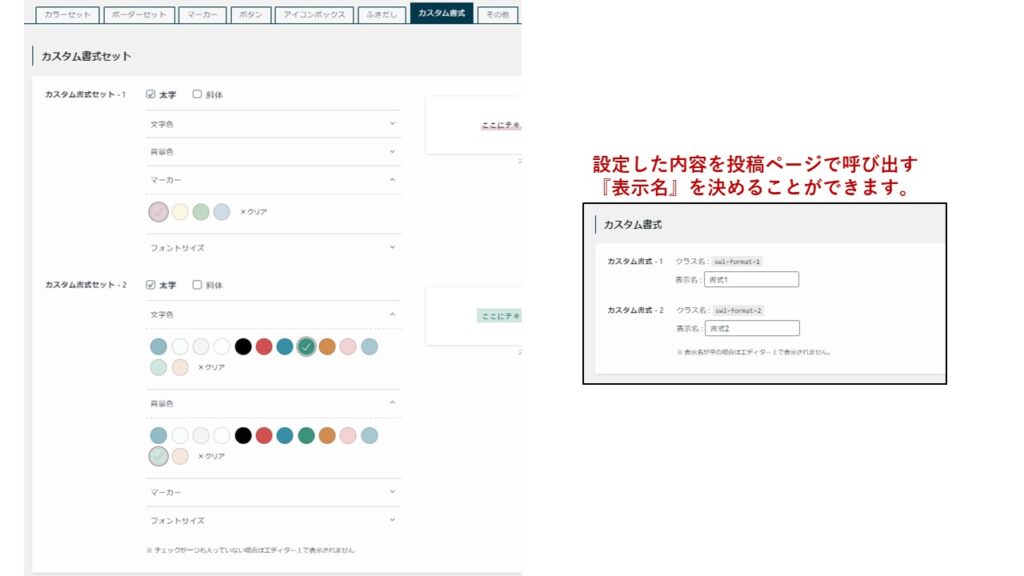
カスタム書式
サイトイメージに合わせて、よく使う書式をカスタム書式セットとして2種類セットすることができます。この設定をしておくと、例えば太文字にマーカーを設定したい場合の工程は2工程ありますが、1工程で終わらせることができます。ものすごく効率の良い機能となります。


カスタム書式用CSS
アラフォーブログ初心者はCSSなんてわかりません。まったく使用していませんが、問題なく使用できています。もし、今後使うことがあり理解できましたら、情報を共有したいと思います。


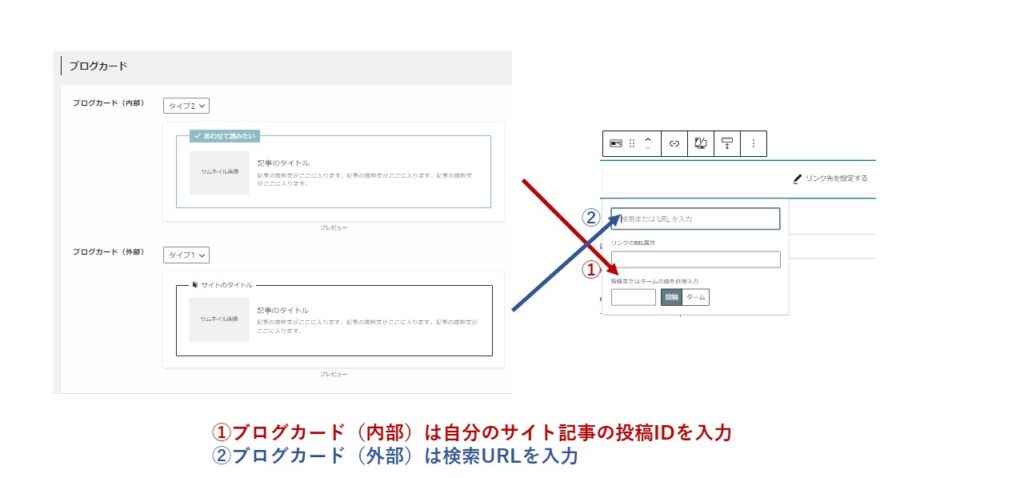
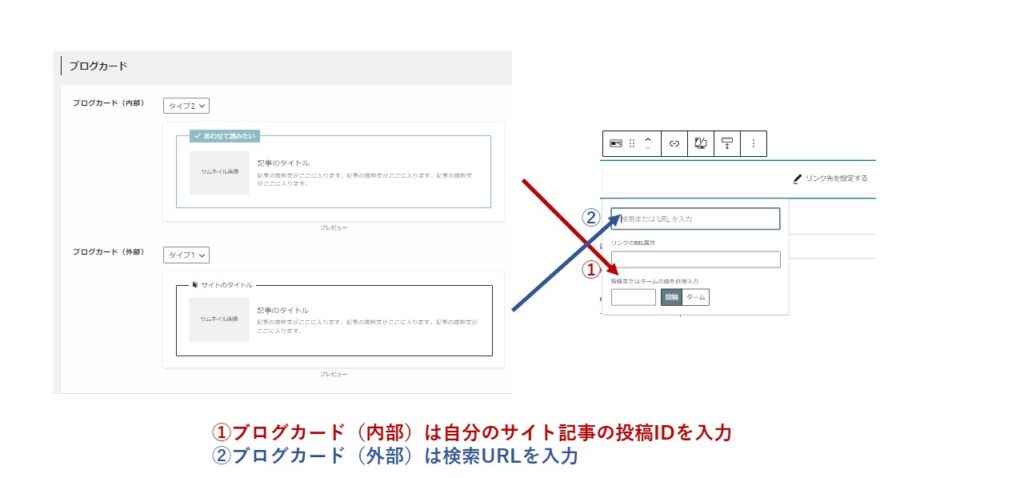
ブログカード
こちらも頻繁に使う機能です。また、内部ブログカードなのか外部ブログカードなのか2種類設定することができるのは嬉しい機能となります。


引用
著作権の侵害をしないように引用を利用することがあるかと思います。その時に引用スタイルを使えることは大変便利です。こちらは2つのスタイルから選ぶことができます。


【参考】引用を使用する時の5ルール
- 引用部分が明示されていること
- 引用元が明示されていること
- 自分の著作部分と引用部分の主従関係が明確であること
- 他人の著作物を引用する必然性があること
- 引用部分を改変していないこと
代表カラーのイメージ力
| カラー | イメージ |
| 白系 | 清楚、純白、空虚、軽い、ふわふわ |
| 黒系 | 高級、重厚、暗い |
| 赤系 | 情熱的、アクティブ、生命力、メラメラ |
| 青系 | 平和、冷たい、孤独 |
| 黄色系 | 注意、嫉妬、明朗、強調 |
| オレンジ系 | 朗らか、カジュアル、暖かい、 |
| ピンク系 | やさしさ、かわいらしさ、感謝、恋 |
| 緑系 | 調和、平穏、さわやか、安らぎ |
| 紫系 | 女性的、神秘、妖艶 |
| ゴールド系 | 知性、豪華、キラキラ |
まとめ
ブログ記事を書きつつめていくと、どうしてもブログデザインがきになってきます。自分の好きなサイトデザインにしたいにこたえてくれる、SWELLのエディター設定機能をご紹介しました。後からの変更も可能なので、自分の気に入るサイトイメージになるまで繰り返し操作してみてくださいね。


